When it comes to creating posts and pages WordPress gives you options! One of the most popular page builders is Elementor. Elementor takes the standard WordPress editor and makes it a “Drag & Drop” editor for a more what you see is what you get type of experience. Not using Elementor? See Creating and Editing a Blog Post for Gutenberg editing.
Once you’re logged into your WordPress website follow these steps:
- On the left-hand sidebar click the “Posts” link. This will show you all the posts that are currently on the website.
- To add a new post, under the link “Posts” click the navigation item “Add New”. This will take you to the new post page where you will create your desired post.
- You’ll want to make sure to add the title for the post that will also be used for the URL. Make sure it’s accurate and to the point.
- Additional Information: Your posts can have more than just written content. If your posts are categorized, make sure to add the appropriate category from the right-hand sidebar item labeled “Categories”. Another important piece of the puzzle is the Featured Image. These are typically the images that show on the blog listings page so make sure it’s a good picture that is relevant to the content being published and make sure it’s optimized for the web.
- Next, click the “Edit with Elementor” button to open the Elementor editor for the post.
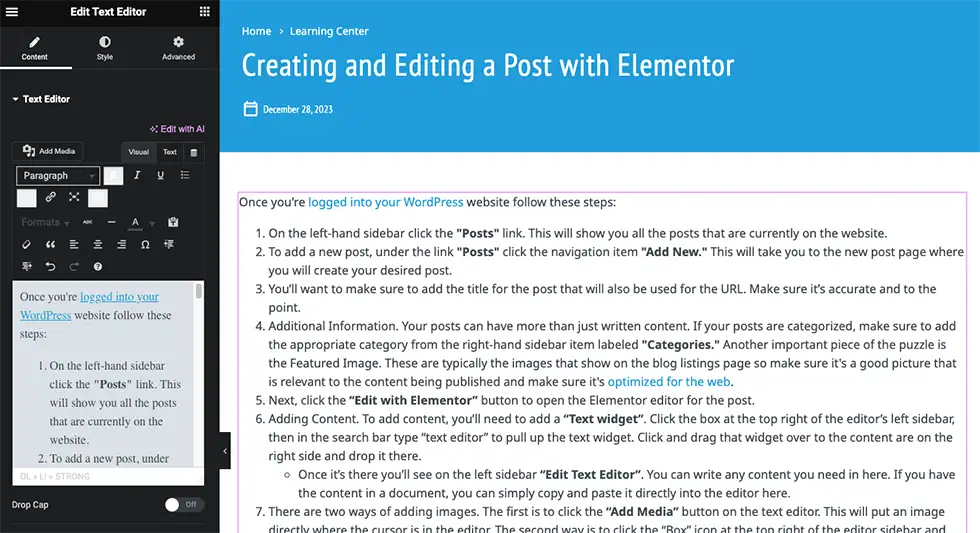
- To add content, you’ll need to add a “Text widget”. Click the box at the top right of the editor’s left sidebar, then in the search bar type “text editor” to pull up the text widget. Click and drag that widget over to the content are on the right side and drop it there.
- Once it’s there you’ll see on the left sidebar “Edit Text Editor”. You can write any content you need in here. If you have the content in a document, you can simply copy and paste it directly into the editor here.

- There are two ways of adding images. The first is to click the “Add Media” button on the text editor. This will put an image directly where the cursor is in the editor. The second way is to click the “Box” icon at the top right of the editor sidebar and search for “Image”.
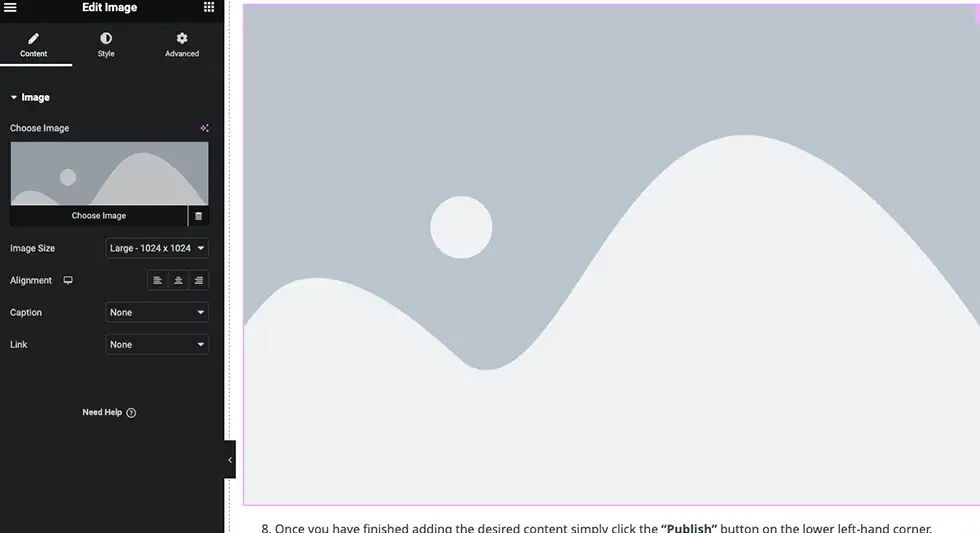
- If you search for image, you simply drag and drop the image widget on the right side of the page where you want the image to be placed. On the editor sidebar click the placeholder image and either choose an existing image or upload a new one to be placed in the post.

- Once you have finished adding the desired content simply click the “Publish” button on the lower left-hand corner. Congratulations! Your post is now live!







